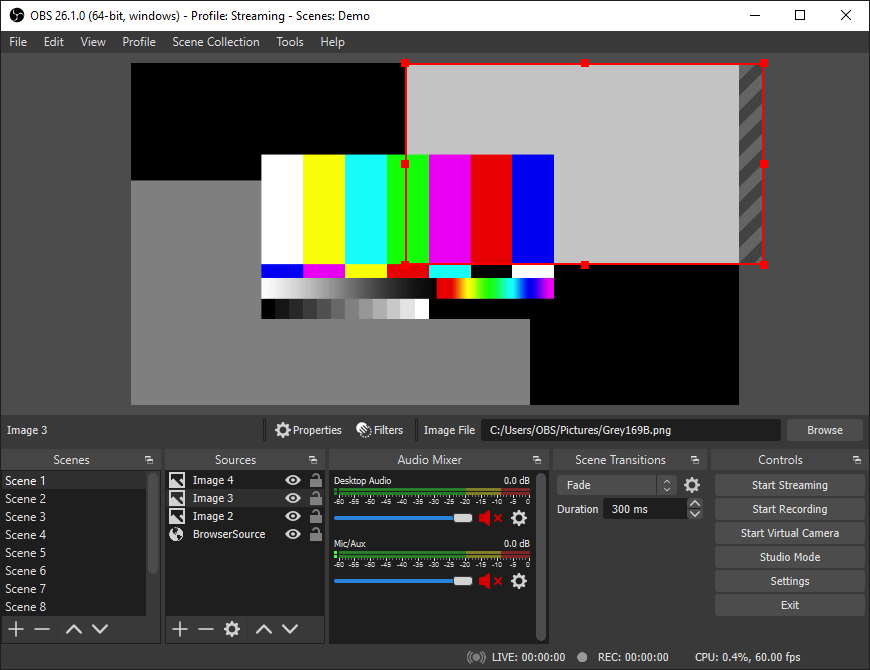
OBS (Open Broadcaster Software) is free and open source software for video recording and live streaming Stream to Twitch, and many other providers or record your own videos with high quality H264 / AAC encoding
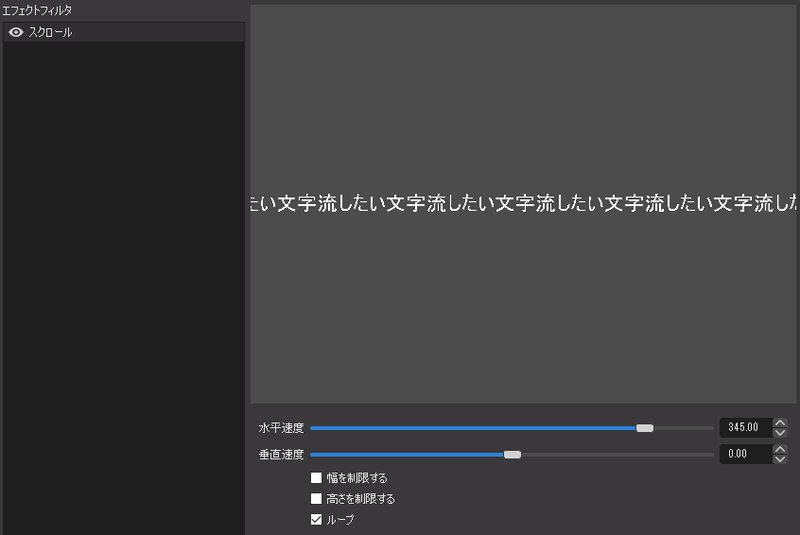
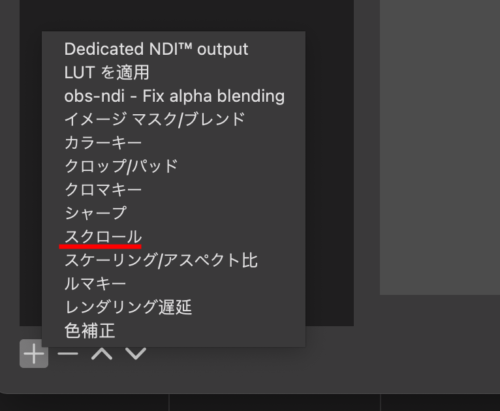
Obs 流れる文字- CSSだけで流れるテキストを実装してみた その昔「marquee」というHTMLがありました。 このタグを使うと、さながら電光掲示板のように、流れるテキストを実装できたのですが。 このタグは「Internet Explorer」の独自要素で、現在は非推奨のタグです。 HTML5 以前「cssを使ってボックスの内容をスクロールさせる方法」を書きました。 この方法では見ている人が自分でスクロールさせないと内容を見ることが出来ません。じつはこの記事を書いていた時から 結耶 文字が
Obs 流れる文字のギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「Obs 流れる文字」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  | |
「Obs 流れる文字」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  | |
「Obs 流れる文字」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
 |  |  |
「Obs 流れる文字」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「Obs 流れる文字」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 | ||
 |  |  |
「Obs 流れる文字」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「Obs 流れる文字」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「Obs 流れる文字」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |
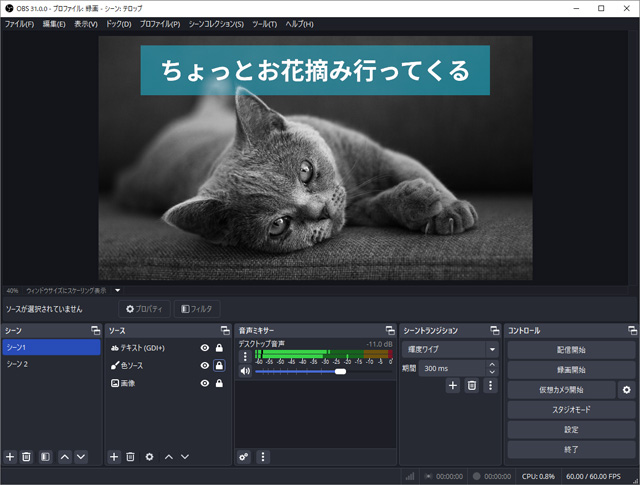
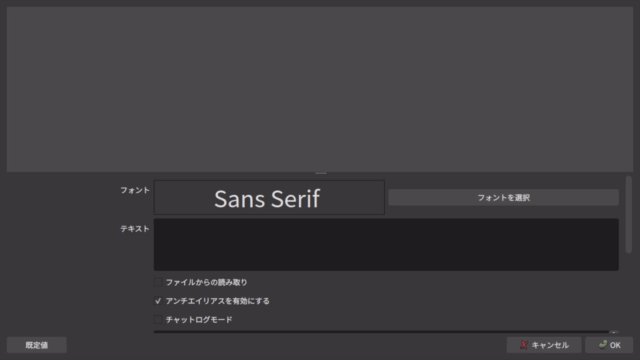
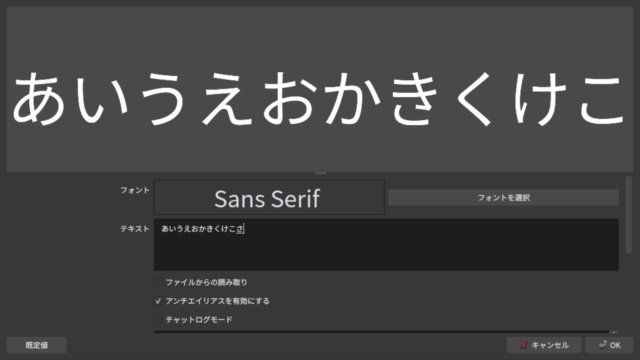
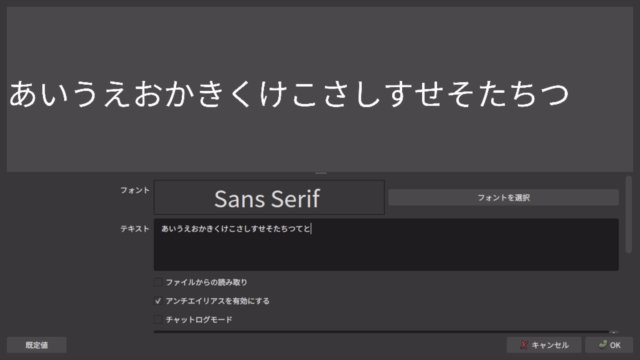
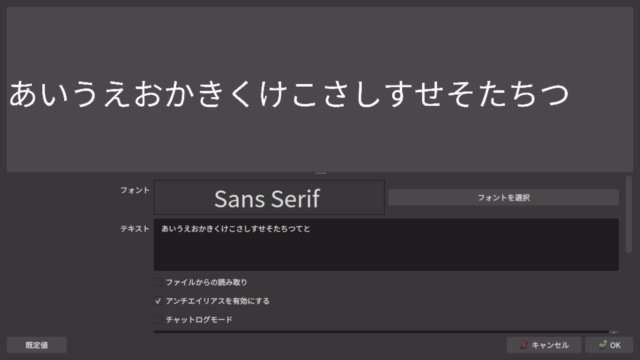
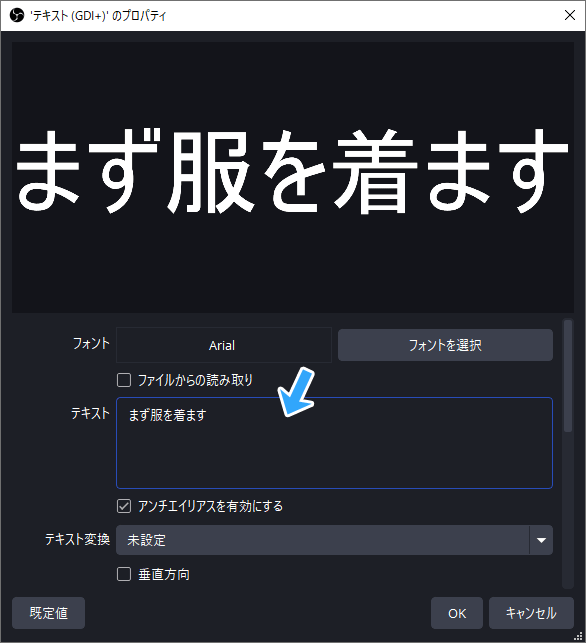
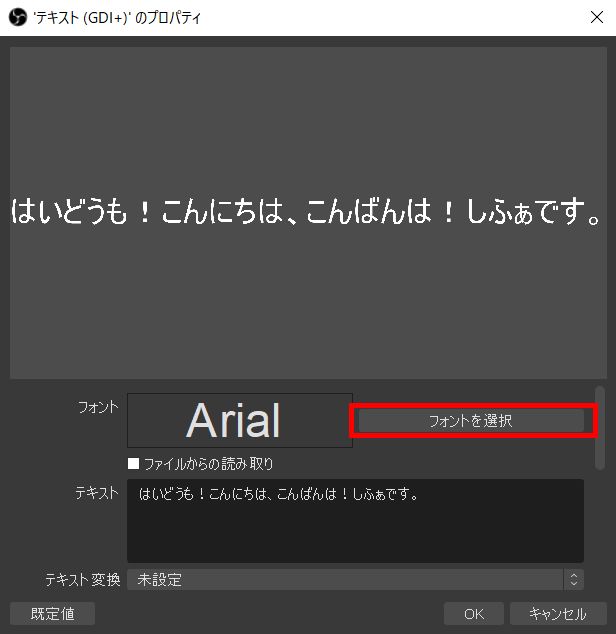
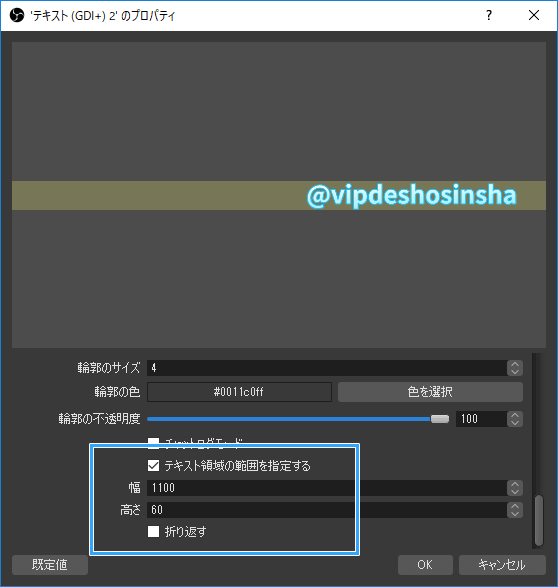
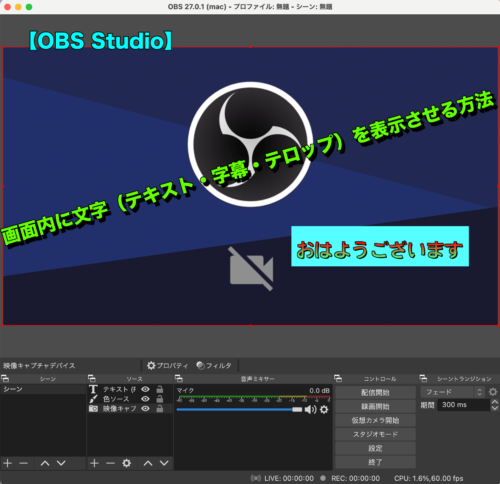
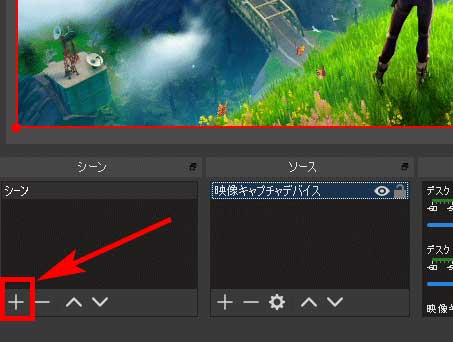
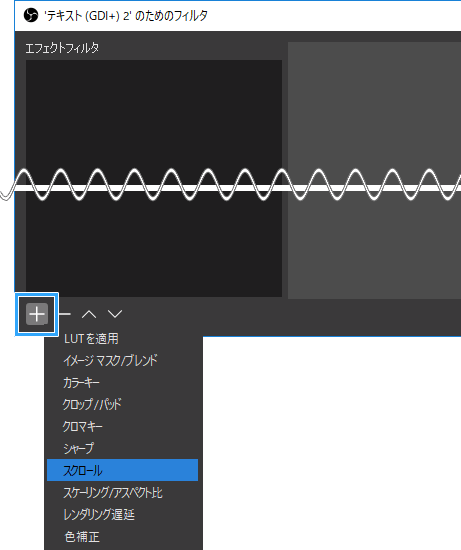
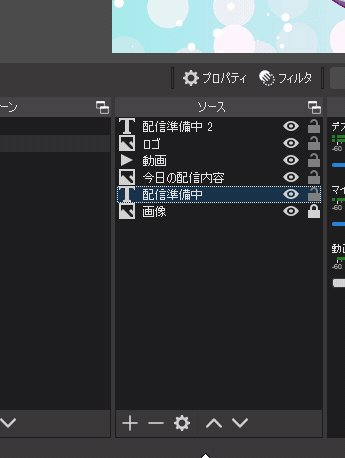
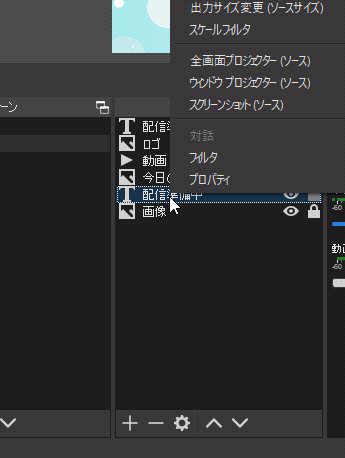
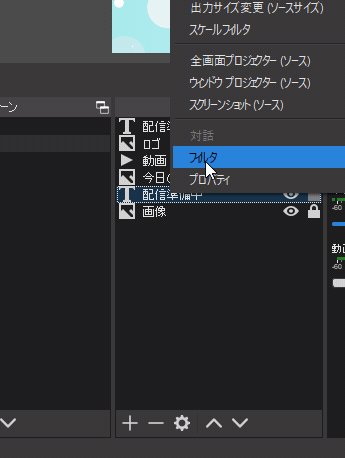
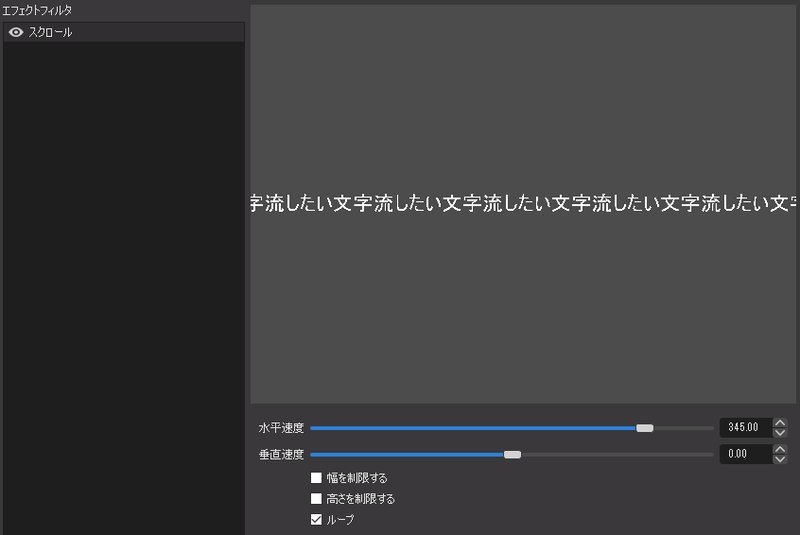
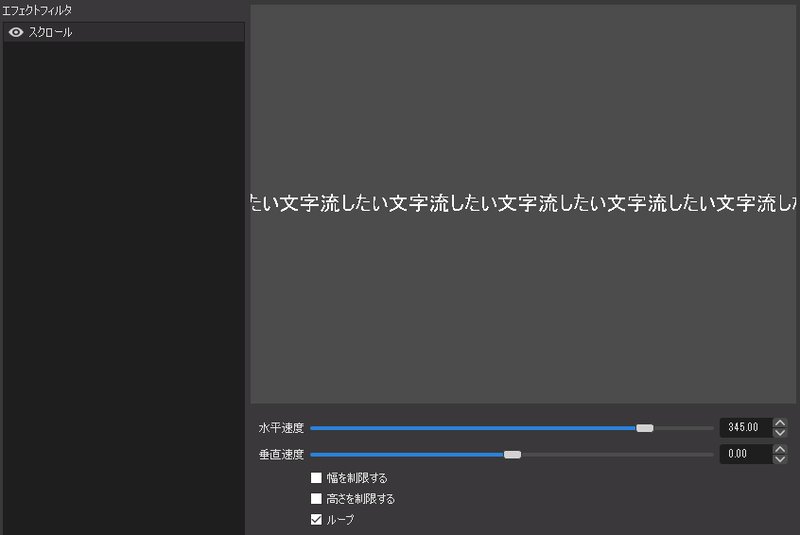
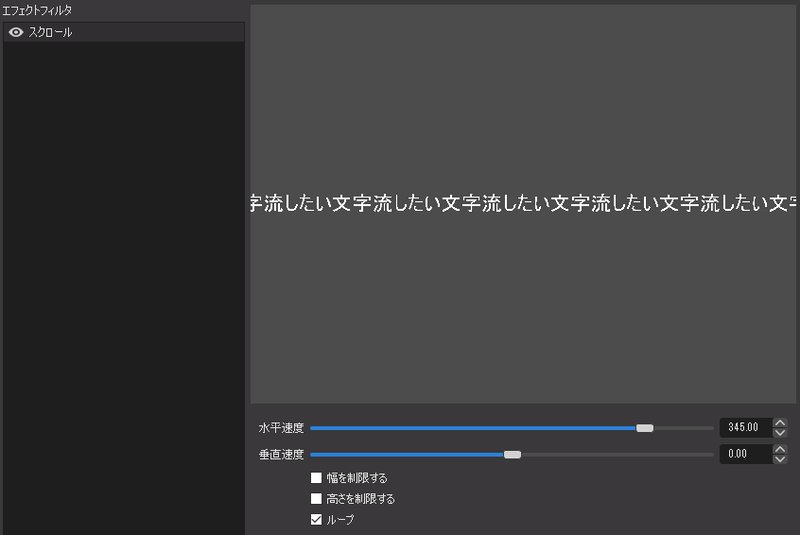
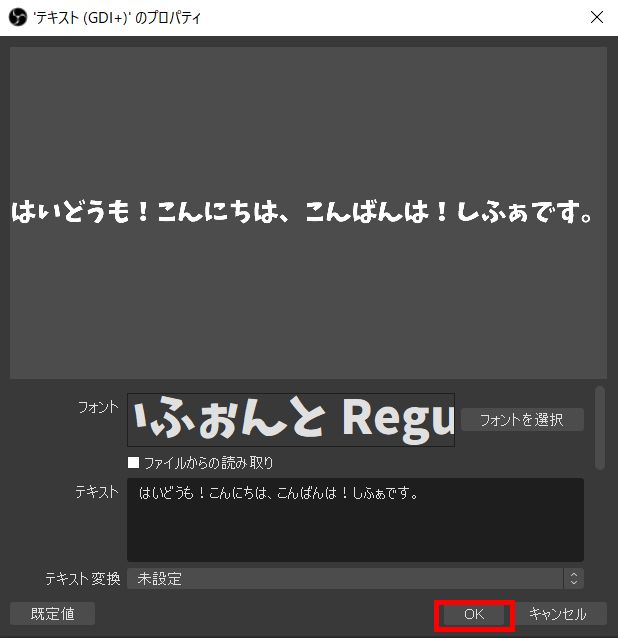
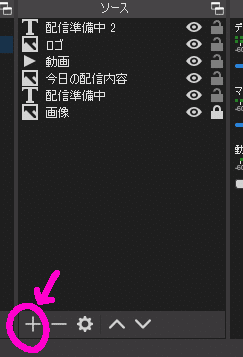
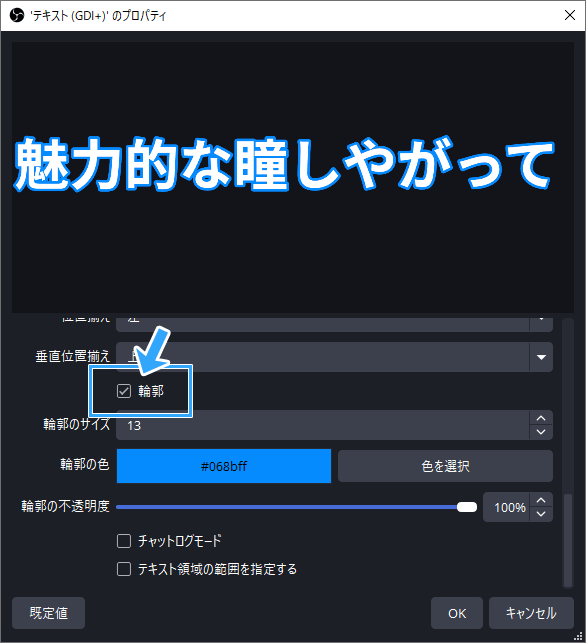
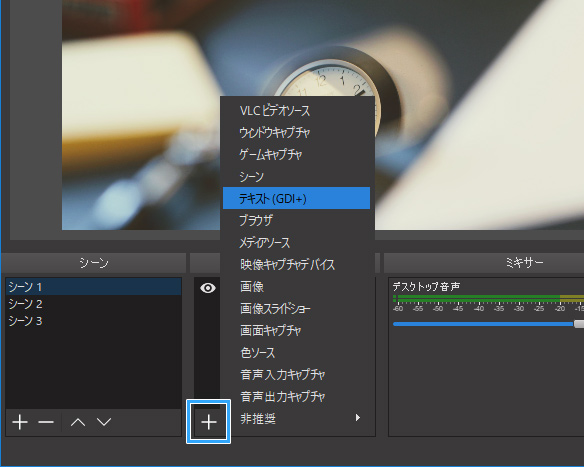
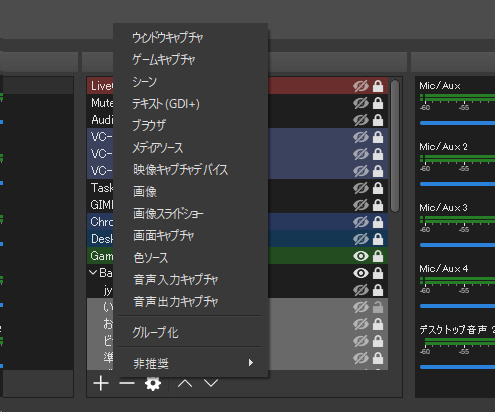
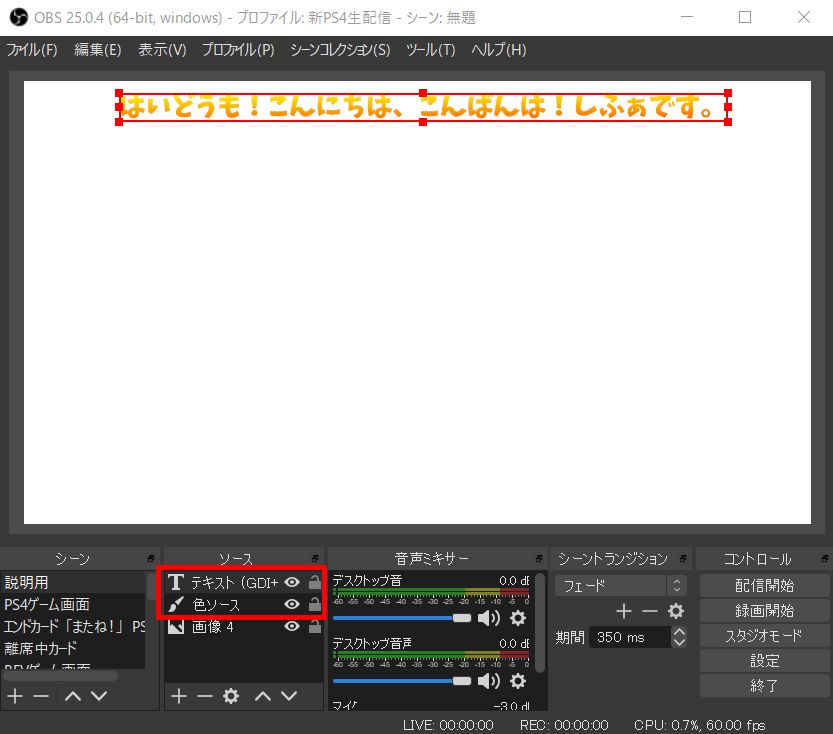
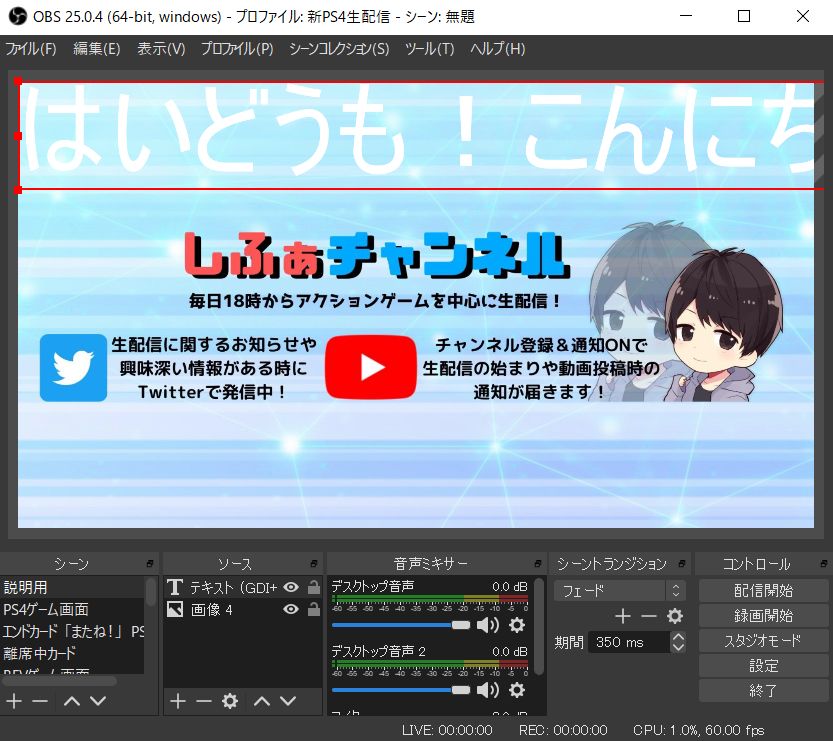
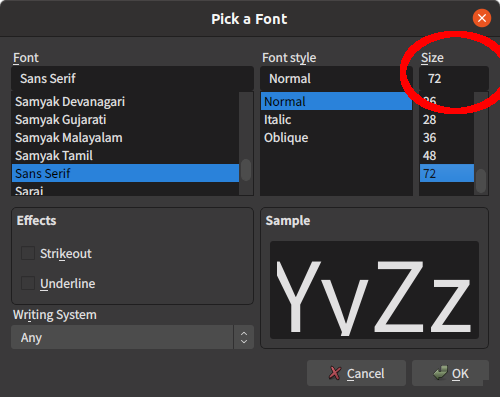
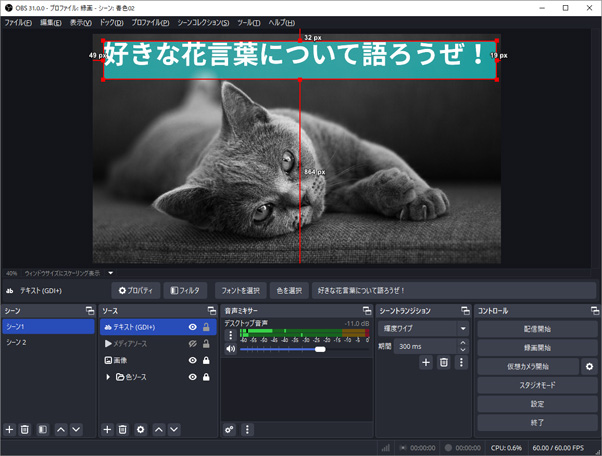
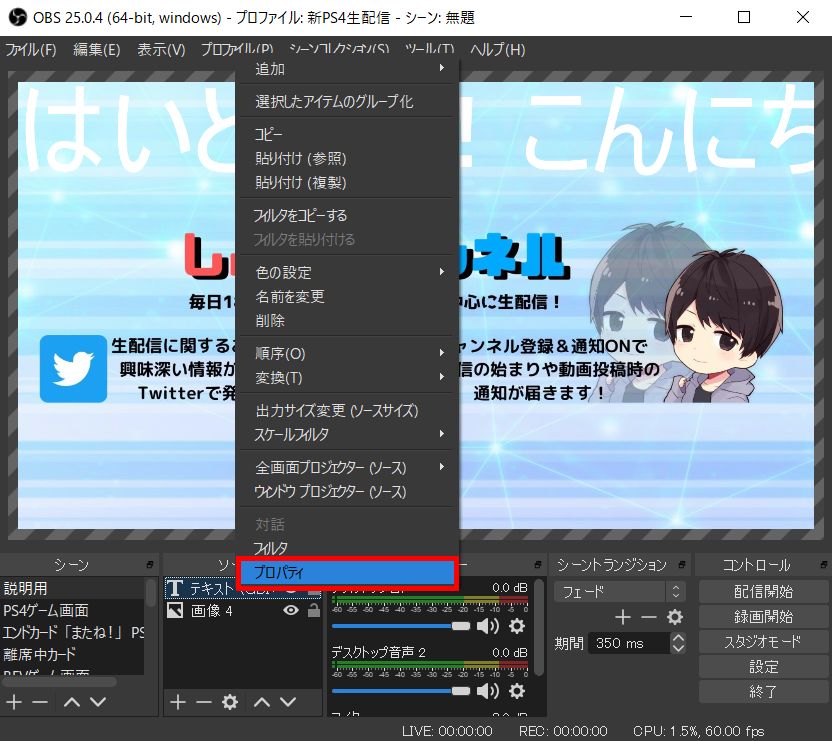
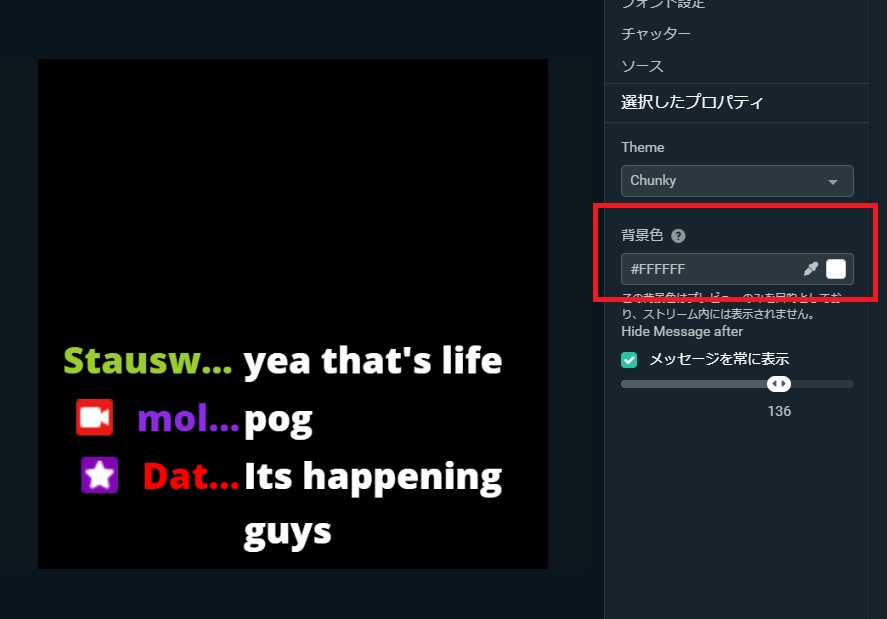
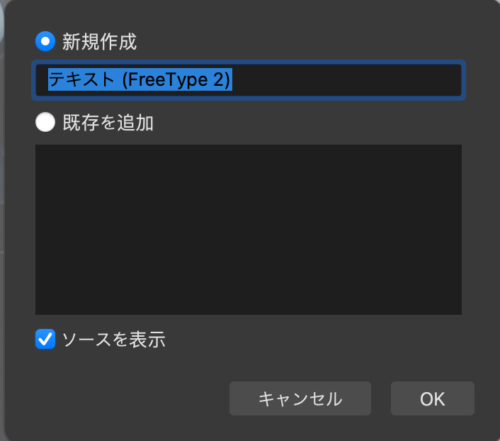
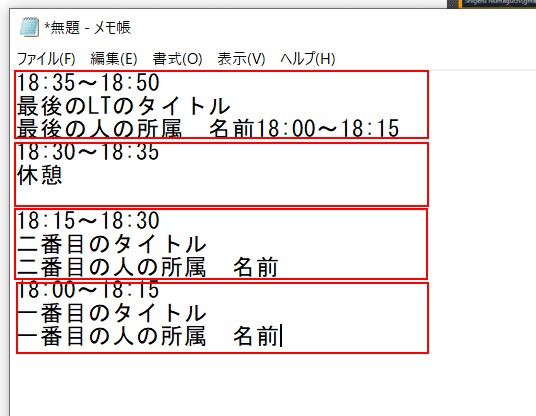
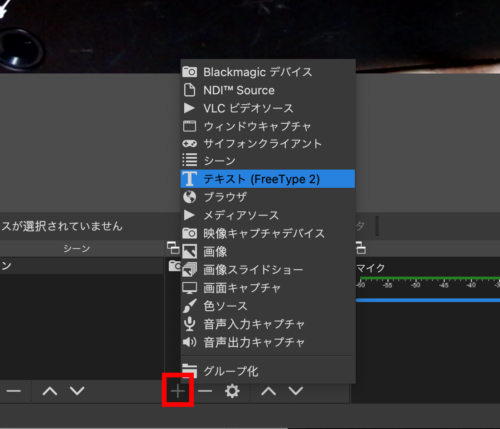
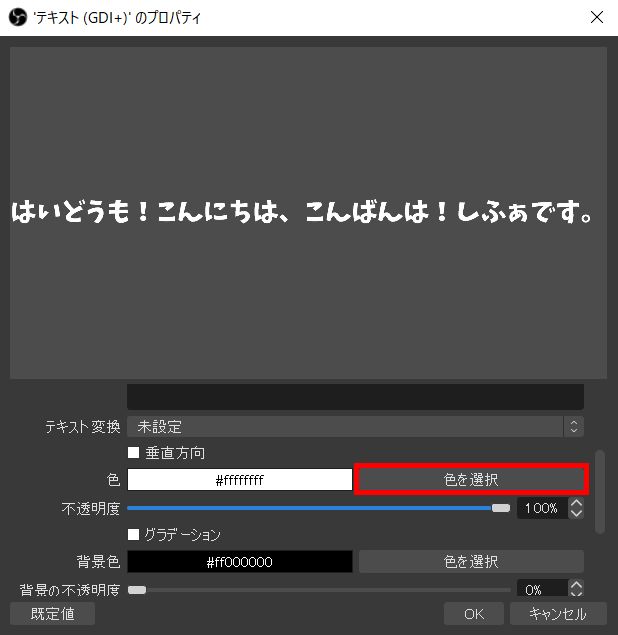
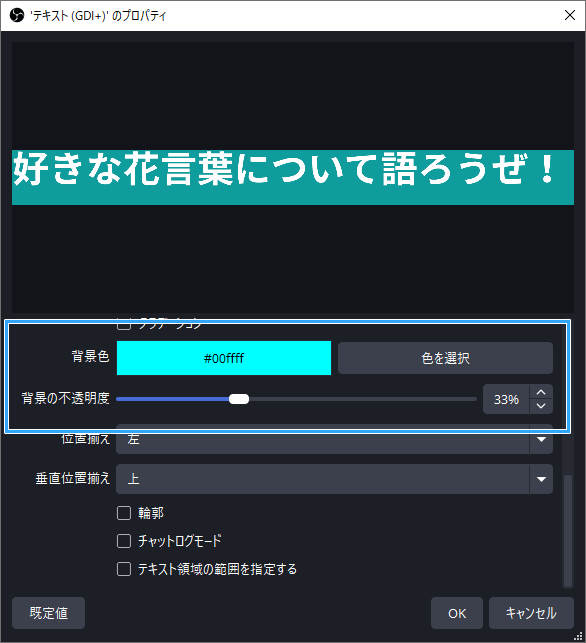
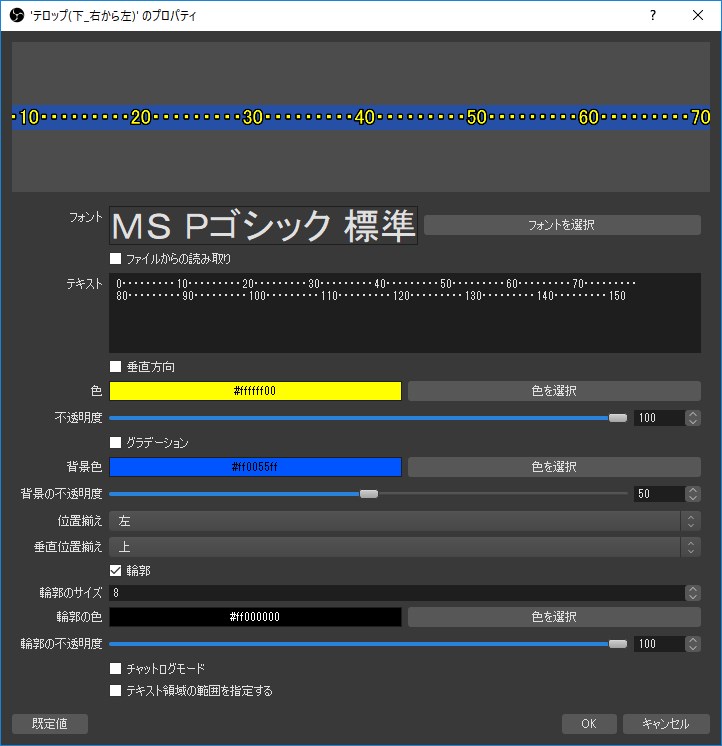
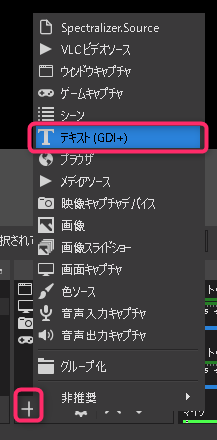
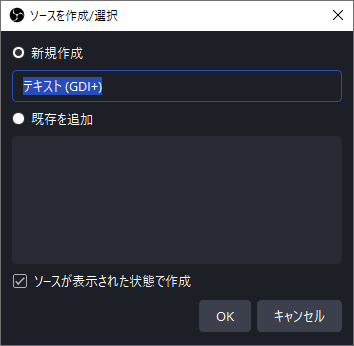
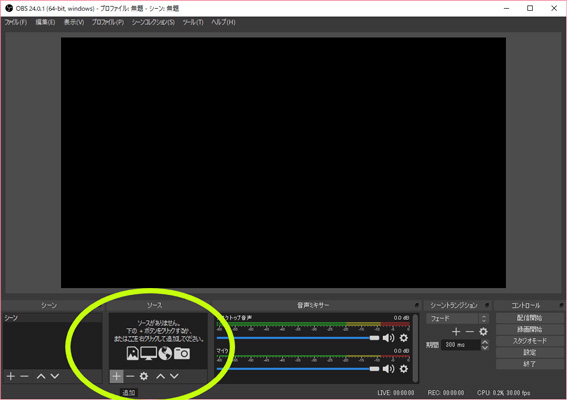
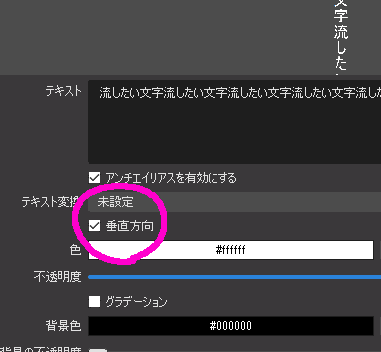
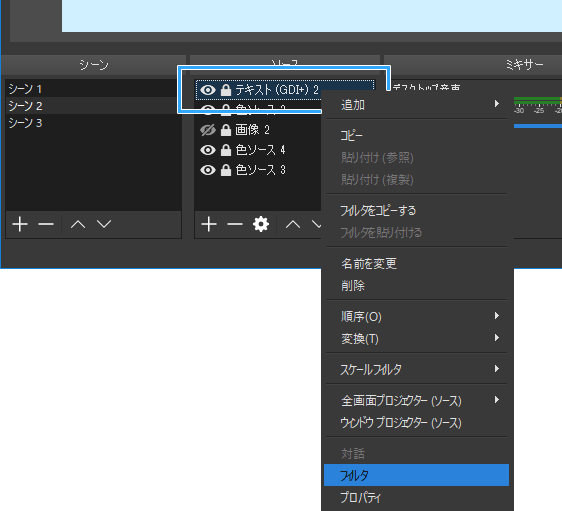
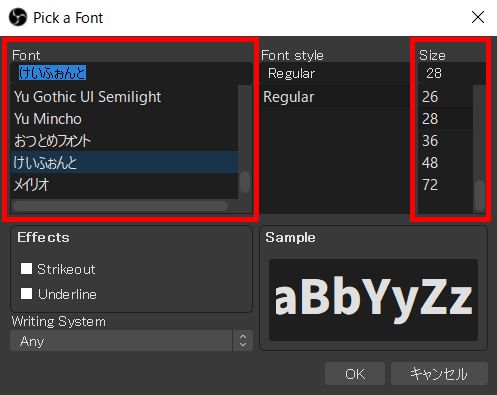
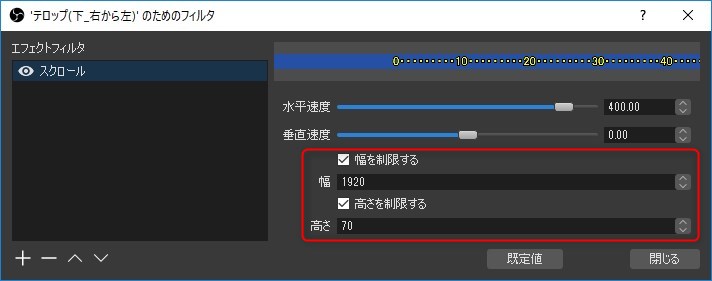
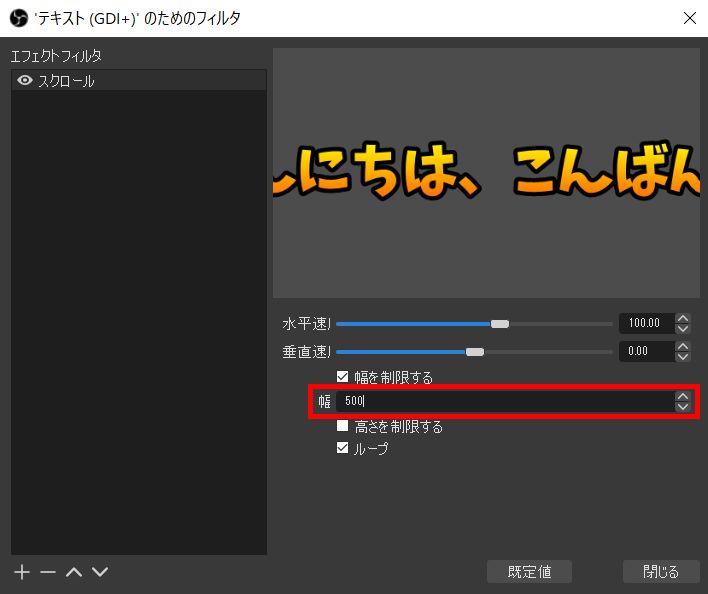
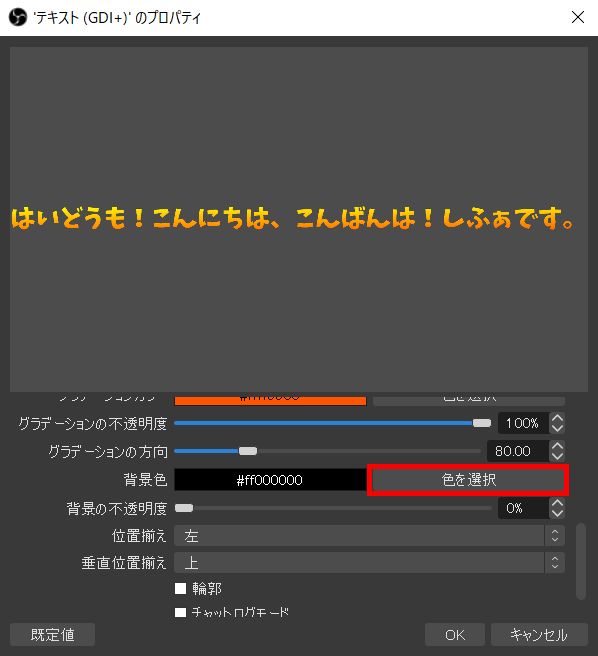
始めに こちらの流れるテロップ作成方法を読んだ人向けの記事です。 上の方法だと、 ・配信領域とテロップのサイズをピッタリと合わせたままで流れる長文テロップを作成し難い ・テロップ末尾から先頭の再表示までの"間"の調整が面倒(スペース入れるだけでやりたい) だったので、改良 まずは、OBSを起動 テキストを追加 「ソース」の「」をクリックして、「テキスト (FreeType 2)」を選択 適当な名前をつけて「OK」 「テキスト」横の欄に、任意の文字を入力 ただし、Mac版ではいきなり文字化けなので、日本語を使う場合は、フォントの
Incoming Term: obs 流れる文字,




0 件のコメント:
コメントを投稿